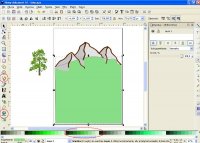
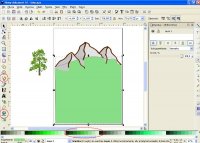
| 1) Ładujemy dwa obiekty, góry i drzewo, samochód załadujemy później. Przyjrzyjmy się teraz okienku "Warstwy", które uruchamiamy za pomocą ikonki w górnym menu. Także w stopce programu możemy znaleźć różne opcje dotyczące warstw. O co chodzi w tym oknie? Spróbuje to wyjaśnić na przykładzie. |
 | Utwórzmy teraz pod górami zieloną przestrzeń, czyli trawę: 2) Narysujmy obrys miejsca, gdzie ma być trawa ołówkiem a następnie za pomocą narzędzia wypełnienia wypełniamy wybranym kolorem środek figury.
3) Następnie usuwamy czarny obrys trawy oraz umieszczamy trawę pod górami, czyli mając zaznaczoną trawę z górnego menu wybieramy Obiekt->Przenieś w dół. |
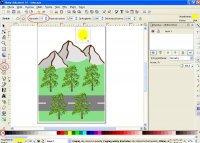
 | 4) Rysujemy drogę z pomocą zwykłego narzędzia tworzenia prostokątów i wybieramy kolor z dolnego przybornika, który będzie podobny do asfaltu. 5) Rysujemy biały pas w środku. By sobie to uprościć utworzymy linię za pomocą ołówka, następnie uruchamiamy okno "Wypełnienie i kontur" za pomocą ikonki w górnym pasku programu zaznaczonej na czerwono i zwiększamy grubość linii na powiedzmy 10 pikseli. |
 | Oczywiście kolor tej linii ustawiamy na biały. Pozostaje na teraz jeszcze zmienić styl linii na przerywany i możemy zamknąć okienko "Wypełnienie i kontur". |
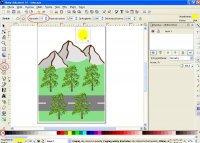
 | 6) Teraz wstawmy nasze drzewa i powielmy je, by było ich więcej np. dwa z przodu i trzy z tyłu. Powielamy za pomocą skrótu CTRL+D. Obiekt musi być podświetlony oczywiście, by to zadziałało. 7) Narysujmy też słońce - narzędzie gwiazdy, ustawiamy 29 narożników, wybieramy kolor żółty oraz usuwamy kolor konturu przytrzymując shift i klikając na znaczku braku koloru w palecie kolorów. |
 | 8) Dobrze czas na auto, by nasza droga nie była pusta... No dobrze, ale zanim wstawimy auto pasuje, żeby w końcu zrobić porządek z naszymi warstwami. Nazwijmy więc naszą warstwę jako tło a następnie utwórzmy nową na którą wstawimy nasze autko. Po co tworzyć nowe warstwy? Właśnie o to tu chodzi, by ustawić tło jako nieruchomą całość, która nawet nie będzie się podświetlała a teraz na nowej warstwie będziemy mogli sobie wstawiać auto i ewentualnie to je modyfikować. Dobrze więc po kolei: - Klikamy na nazwie nasze dotychczasowej warstwy w oknie Warstwy i wpisujemy tam nazwę Tło. - Klikamy na ikonkę kłódki, by zablokować możliwość przypadkowej edycji elementów warstwy, No spróbujmy zmienić teraz góry. No dalej! A co nie da się? To bardzo dobrze o to nam przecież chodziło! - tworzymy nową warstwę plusikiem i dajemy jej nazwę auto. Tu też wklejamy auto z pliku będącego na dysku. |
 | 9) Dobrze, umieśćmy zatem autko na drodze i podziwiajmy efekt.... O nie! Przecież drzewa z planu pierwszego nie mogą być za samochodem! Co my z tym zrobimy...? No cóż jest na to rada, trzeba na chwilę odbezpieczyć warstwę tła a następnie zabrać jej te dwa drzewa przed drogą a następnie umieścić je w nowej warstwie, która będzie przed autem a nie za nim. Dobrze zmieńmy to by dalej obrazek nie raził tak wielkim niedociągnięciem... |
 | - Tworzymy nową warstwę drzewa front
- odblokowujemy warstwę Tło i zaznaczamy te dwa drzewa klikając na pierwszy i przytrzymując shift na drugi. Następnie wycinamy je z warstwy tła ctrl+x (menu górne edycja->wytnij)
- przechodzimy na warstwę "Drzewa front" i dajemy "wklej w miejscu pochodzenie" czyli ctrl+alt+v (w menu edycja->wklej w miejscu pochodzenia). Na razie nic się nie zmieniło w wyglądzie obrazka, ale żeby się upewnić, że rzeczywiście drzewa powędrowały na tą warstwę kliknijmy na ikonkę oka przy warstwie "Drzewa front" lub "Tło". - Po upewnieniu się, że wszystko jest jak należy zamknijmy możliwość edycji warstwy Tło i warstwy "Drzewa front" klikając na ikonki kłódki przy nich.
Jednak do tej pory auto nie zmieniło swojego położenia i wygląda nienaturalnie skoro przysłania drzewa, które są przed nim... |

| Co trzeba zatem zrobić? Teraz musimy zmienić kolejność warstw w menu "Warstwy", by warstwa "Drzewa front" była nad warstwą "auto". Zatem klikamy na "Drzewa Front" a następnie za pomocą ikonki strzałki przenosimy ją o poziom wyżej. Teraz auto jest na właściwym miejscu. Drzewa je trochę przysłaniają, ale przynajmniej nie wygląda jakby jechało po nich a nie po drodze... Ufff.... Wreszcie dobrnęliśmy do końca pracy.
|
 Przykład użycia warstw w Inkscape - Tutorial
Przykład użycia warstw w Inkscape - Tutorial