Gradient - zaawansowane opcje
Gradient - zaawansowane opcje
W poprzednim artykule zajmowaliśmy się podstawowymi gradientami. Tu zaś spróbuję przybliżyć jak można tworzyć gradienty bardziej złożone.
Przejdźmy może od razu do przykładu.
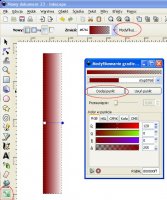
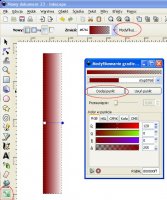
 | Tworzymy kolumnę i dodajemy do niej prosty gradient. By był udało się narysować go w linii można przytrzymać klawisz CTRL przy jego rysowaniu. Następnie klikamy na guzik u góry o nazwie "Modyfikuj...". Uruchomi się nowe okno w którym otrzymujemy możliwość zaawansowanego zarządzania gradientem. Dodajmy zatem punkt a w środku odcinka do zarządzania gradientem pojawi się węzeł. Dzięki niemu będziemy mogli dodawać kolory i bardziej stopniować ich nasycenie, czyli gradient będzie mógł przechodzić w inny niż standardowy sposób. Zobaczmy jak. |
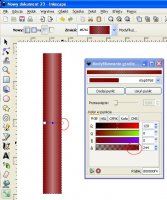
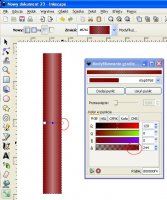
 | Teraz klikamy dwukrotnie na drugim punkcie gradientu. i wybieramy kolor z przybornika "Modyfikowanie gradientów". Dzięki temu kolumna wygląda jakby była wypukła i bardziej naturalnie. |
Bardzo ubogie by były te gradienty, gdyby nie możliwość dodawania wielu punktów przejść. Teraz zobaczmy jak mogą się one rozkładać i jak możemy je dodawać, by uzyskiwać kolory niekoniecznie jednego typu.
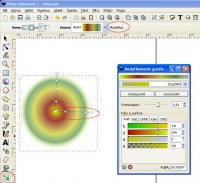
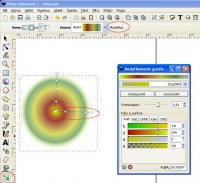
 | Dla koła przykładowo dodajemy gradient a następnie dajemy dodaj punkt lub będąc na narzędziu gradientu dwukrotnie klikamy na linii gradientu, by dodać kolejny punkt zwrotny. Teraz postaje klinkięcie w wybany kolor i ewentualne złapanie punktu i jego przemieszczenie. |
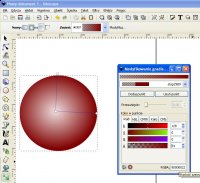
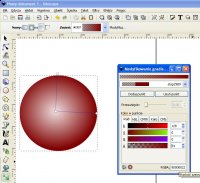
 | W poprzednim artykule wykonaliśmy gradient na kole, jednak wyglądał on trochę nienaturalnie i raczej nie przypominał on kuli. Teraz możemy to poprawić i odwrócić gradient, by na zewnątrz panował ciemnieszy kolor zaś w środku by był jaśniejszy odbłysk. Bazując na wiadomościach z wcześniejszych przykładów myślę, że nie powinno być problemów by tego dokonać. Klikamy na zewnętrzny punkt gradientu dwukrotnie a następnie wybieramy kolor ciemny. Teraz pozostaje tylko rozjaśnienie punktu środkowego, na który klikamy dwukrotnie i wybieramy teraz pasujący kolor z palety. |
Warto dobrze nauczyć się stosowania gradientów, bo to właśnie one dodają nieco życia w nasze projekty.
Czytaj dalej:
Bitmapa na wektor - wstęp
 Gradient - zaawansowane opcje
Gradient - zaawansowane opcje