Jak zrobić ulotkę
Jak zrobić ulotkę
Po uprzednim wstępie chciałbym zaprezentować prostą ulotkę, którą możemy wykonać we własnym zakresie w programie Inkscape. Wybór programu w zasadzie nie jest aż tak istotny, bo równie dobrze możemy to wykonać w np. Gimpie, czy Photoshopie. Liczy się bardzie to, by wiedzieć jak się do tego zabrać...
Jak zrobić ulotkę
Załóżmy, że projektujemy ulotkę dla gospodarstwa agroturystycznego, które zajmuje się szkoleniami jazdy konnej. Załóżmy, że zajmować ona będzie około połowy strony A4.
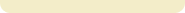
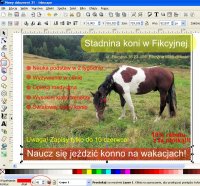
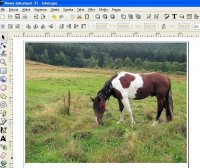
 | Na początek wgrywamy zdjęcie adekwatne do tematu i dopasowujemy je do wielkości kartki. |
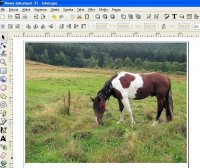
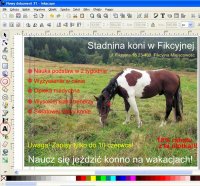
 | W drugim kroku wpisujemy hasła, które będą nam potrzebne. Od razu sformatowałem i pokolorowałem każde z nich. Tekst umieszczamy na projekcie za pomocą ikonki "A", kolor zaś zmieniamy klikając na konkretnych kolorach oczywiście będąc w tym momencie na zaznaczonym tekście. Gdy jesteśmy w trybie edycji możemy również ustawić wielkość czcionki. Po lewej stronie została utworzona wypunktowana lista. Te punkty tworzymy rysując najzwyklejsze koło wypełnione kolorem czerwonym a następnie kopiując i powielając je tyle razy ile to jest potrzebne. Posłużyłem się tu też liniami pomocniczymi w celu dokładnego wyrównania w pionie tekstu jak i kół wypunktowujących. Dzięki przyciąganiu do linii możemy precyzyjnie pozycjonować tekst i inne obiekty. |
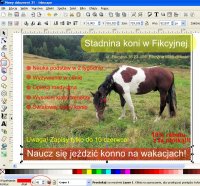
 | Teraz zajmiemy się upiększaniem naszej ulotki. Dodamy najpierw u dołu prostokąt w kolorze czerwonym i zmniejszamy jego krycie u dołu na np. 45. W drugim kroku tworzymy u góry prostokąt i zaokrąglamy mu brzegi. Napis "ul. Fikcyjna..." przesuwamy nieco niżej. Pamiętajmy, by przesunąć obie te figury pod napis, czyli jesteśmy na prostokącie i naciskamy klawisz "Page down" (menu górne->Obiekt->Przenieś w dół) dotąd aż napis będzie na wierzchu. |
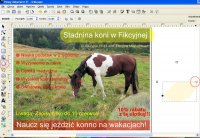
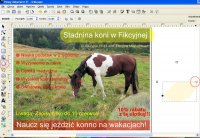
 | W kolejnym kroku rysujemy półkole, które uwypukli nam informację o "10% rabacie", który jest dostępny wraz z niniejszą ulotką. Obok ukazane jest w jaki sposób możemy wykonać taki wycinek koła, który następnie obracamy (narzędziem wskaźnik), by pasował do prawego dolnego rogu ulotki. Oczywiście wycinek koła obok ulotki jest tylko po to by ukazać sposób tworzenia wycinka koła. Właściwy obiekt jest już osadzony w ulotce. |

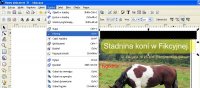
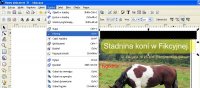
| Pozostało nam jeszcze pozbycie się wystających części w górnym zaokrąglonym prostokącie. Rysujemy prostokąt, który (Uwaga ważne) zasłoni to co jest niepotrzebne z żółtej figury i wybieramy z górnego menu Ścieżka->Różnica. To co było ponad i to co było zasłonięte zostaje usunięte. Podobnie rozprawiamy się z wystającym z prawej strony nadmiarem żółtej figury. |

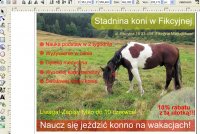
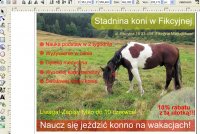
| Efekt końcowy ulotki. Oczywiście można by tu jeszcze dodać potrzebne informacje takie jak adres strony WWW czy też telefon, uwypuklić np. zwierzaka podświetlając go lub stosując różne filtry, by poprawić jeszcze jakość ulotki. Jest jeszcze wiele sposobów by uatrakcyjnić niniejszą ulotkę to jednak praca prób i błędów. Trzeba odważnie podejmować próby i w razie czego cofać je (ctrl+z) jeśli efekt okazałby się nie taki jakbyśmy tego chcieli. |
Czytaj dalej:
Jak zrobić plakat
 Jak zrobić ulotkę
Jak zrobić ulotkę